Die Vorteile von Negativraum im Webdesign
Negativraum ist der leere, nicht beschriebene, bebilderte Raum zwischen den Inhalten (Bilder, Text, Grafiken usw.), die Sie in einem Webdesign sehen. Dieser „leere“ Raum ist wahrscheinlich das am meisten unterschätzte Element im gesamten Webdesign, aber er ist viel wichtiger als Sie vielleicht denken. Früher dachten man, dass mehr wirklich mehr ist, wenn wir etwas visuell vermitteln wollen. Man dachte, dass, um das Publikum zu fesseln, die gesamte Leinwand genutzt, alle Informationen hinzugefügt und alle Räume gefüllt werden sollten, die möglicherweise gefüllt werden könnten, um unseren Standpunkt vollständig und effektiv vermitteln zu können. Dieses Konzept ist so alt wie die Steinzeit und man sieht immer wieder, wie vollgefüllte Leinwände für unsere Augen chaotisch werden und ein Publikum schneller davonlaufen lassen können als ein Gepard. Deshalb befassen wir uns in diesem Artikel mit den Vorteilen des Negativraums und wie man ihn effektiv nutzt.
Beispiele für den Negativraum
Wenn Sie ein Webdesign sehen, denken Sie vielleicht, dass der negative Raum, den Sie gefunden haben, ein reiner Zufall ist, aber das ist weit von der Wahrheit entfernt. Negativer Raum wird gezielt verwendet, um Ihre Augen auf bestimmte Dinge zu lenken, damit sie sich auf verschiedene bestimmte Elemente konzentrieren.
Nehmen wir als Beispiel dieses Bild unten, haben Sie Ihre Augen auf ein bestimmtes Element gerichtet? Die Antwort ist wahrscheinlich “nein”. Dies ist ein Beispiel für einen nicht existierenden negativen Raum. Es fühlt sich beengt an und man ist verwirrt, weiss nicht, worauf man zuerst aufmerksam gemacht werden soll.
(Image source: Twitter “Seiwa Market Torrance”)
Eines der Hauptziele des negativen Raums im Webdesign ist die Verbesserung der Lesbarkeit. Es gibt eine klare Hierarchie, was zuerst gelesen werden soll und was zuerst die Aufmerksamkeit erregen soll. Benutzer verdauen viel besser Informationen in kleinen Mengen. Wenn Sie Ihre Website in klare Abschnitte wie Buchkapitel strukturieren, werden Benutzer ein besseres Verständnis der Informationen haben, die Sie zu vermitteln versuchen.
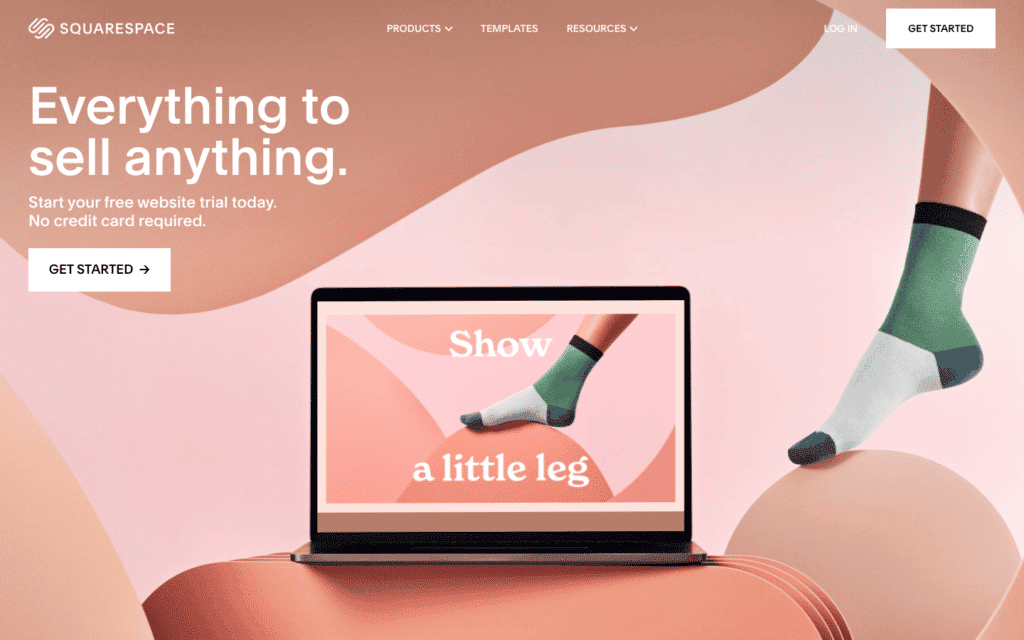
Nehmen Sie das Beispiel der Website von „Squarespace“ (Bild unten), dies ist ein großartiges Beispiel dafür, wie die Verwendung von negativem Raum alle Inhalte in den Fokus rücken und die Benutzer mit Informationen in kleinen Mengen versorgen kann. Benutzer werden durchblättern wollen, da dieses Raumgefühl für die Augen angenehm ist.
Negativraum im Webdesign muss nicht weiß sein, es kann eine Farbe oder eine Kombination aus zwei Farben sein, wie im Beispiel unten, aber dieser Raum muss strategisch strukturiert sein, damit er eine Informationshierarchie schafft.

(Image source: Squarespace website)
Wahrscheinlich haben Sie in den letzten Jahren den Begriff „Weniger ist mehr“ gehört, da er zu Recht immer mehr zum Trend wird. Weniger ist mehr schafft Raffinesse und füttert die Benutzer gleichzeitig mit kleinen Mengen an Informationen, wodurch sie länger interessiert bleiben. Es verstopft nicht Ihre Augen und Ihr Gehirn, und dennoch wissen Sie vielleicht nicht, dass der Grund dafür im negativen Raum liegt.
Es gibt keine spezifischen Regeln für die genaue Verwendung von negativem Raum, aber wenn Sie die Grundprinzipien anwenden, Informationen in kleinen Portionen zu dosieren, Informationen zu priorisieren und keine Angst vor leeren Räumen zu haben, würde ich sagen, dass Sie eine gute Ausgangsposition haben, um Negativraum erfolgreich und effizient zu verwenden.
Wenn Sie mehr über Webdesign erfahren möchten, können Sie die Website unserer Webdesign Agentur Zürich unter https://swisstomato.ch/de/webdesign-zurich/ besuchen und unsere Spezialisten kontaktieren.

