The benefits of negative space in webdesign
Negative space is the empty and blank space between the content (images, text, graphics, etc) that you see in a webdesign. This “empty” space is quite possibly the most underestimated element in the whole webdesign however it is a lot more important than you might think. In the olden days we thought that more is actually more while communicating something visually. We thought that in order to captivate our audience we should take advantage of the whole canvas and add all the information and fill all the spaces we could possibly fill so we could fully and effectively make our point across. This concept is as ancient as the stone age and we saw time and time again how fully filled canvases can become chaotic to our eyes and make an audience run away faster than a cheetah. In this article we will address the benefits of having negative space and how to use it effectively.
Examples on negative space
When you see a webdesign you might think that the negative space you found is a pure accident, but this couldn’t be further from the truth. Negative space is purposefully used to draw your eyes to certain things, to make them focus on different particular elements.
Say this image below, did you draw your eyes onto a particular element? I think the answer is no. This is an example of non existing negative space, it feels cramped up and it makes you confused as to what you should draw attention first.

(Image source: Twitter “Seiwa Market Torrance”)
One of the main goals of negative space in webdesign is to improve readability. It gives it a clear hierarchy as to what to read first and what to draw your attention first. Users digest a lot better information in small doses, if you structure your website into clear sections like book chapters users will have a better understanding of the information you are trying to convey.
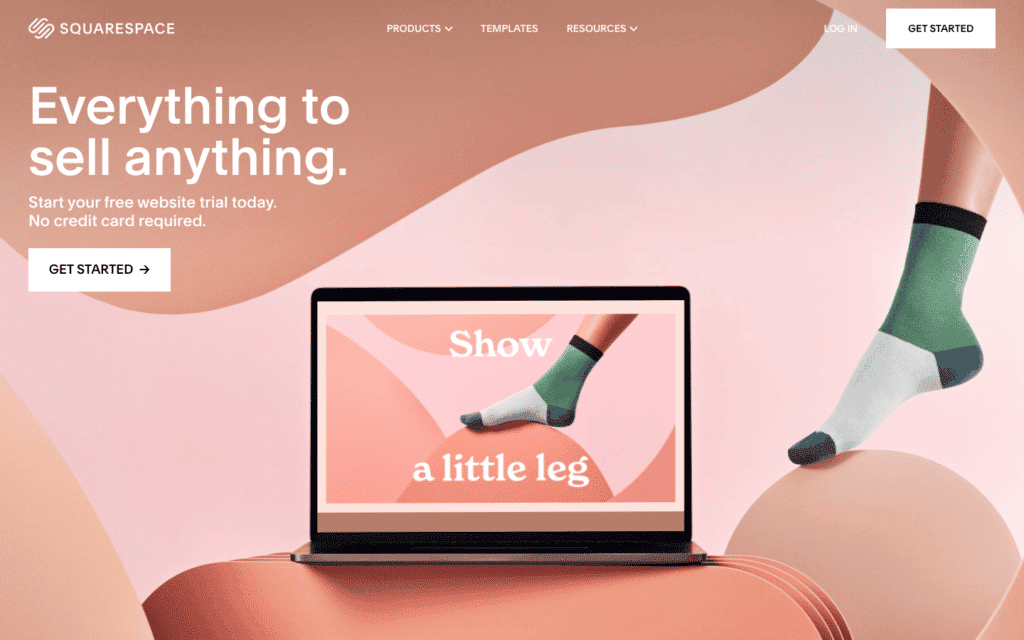
Take the example of the website from “Squarespace” (image below), this is a great example of how the use of negative space can bring all the content into focus and feed the users with information in small doses. Users will want to scroll through as this sense of space is pleasant to the eyes.
Negative space in webdesign does not need to be white, it can be a color or a combination of two colors like in the example below, but this space must be strategically structured so it creates an information hierarchy.

(Image source: Squarespace website)
You probably have heard the term “less is more” in the past few years as it’s becoming more of a trend and rightfully so. The less is more creates sophistication and yet feeds the users with small amounts of information at the time, keeping them interested for a longer period of time. It does not clog your eyes and brain and yet you might not know that the reason why is because of negative space. There are no specific rules as to how to use negative space exactly but if you apply the basic principles of organizing information in small doses, prioritizing information and not being afraid of empty spaces, I would say you are in a good shape to successfully use negative space effectively.
If you want to know more about webdesign please visit our website https://swisstomato.ch/agence-web-geneve/
