Top 5 Figma plug-ins for a better webdesign workflow
As a webdesign and mobile app development agency based in Zurich and Geneva we are always catching up with new tools to create the most trendy designs. Figma is our main choice for creating prototypes and the reason why we, as a web development agency, love Figma is because it provides a number of plug-ins that save us time and allow for more productivity.
Webdesign usually involves quite a few design skills, from typography to define color palettes, to design structure and design hierarchy, to animation and drawing. It is always helpful to have plug-ins that cut out the amount of time spent on those individual tasks without compromising the quality of the webdesign.
In this article we will mention the top 5 plug-ins for a better workflow in web development and mobile app development.

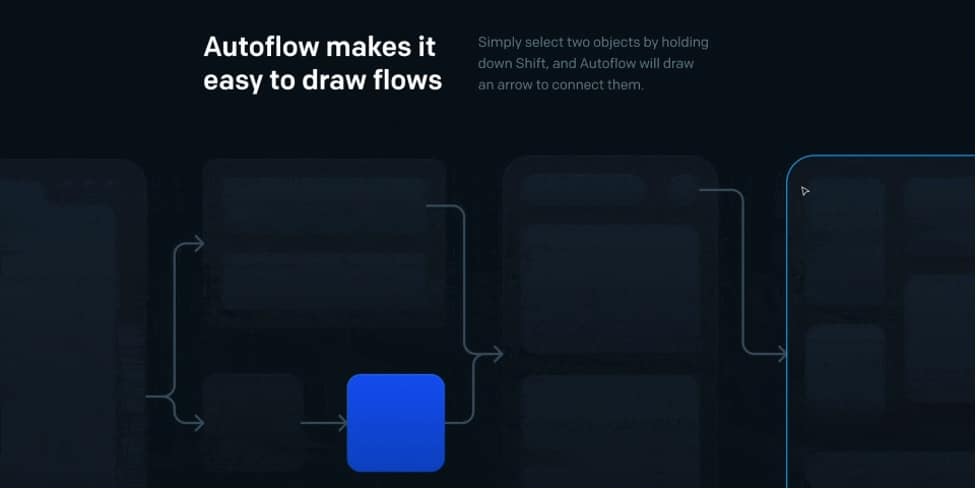
Screenshot by Figma – Autoflow
Autoflow
Autoflow is a plugin used for web design when developing user flows. The way it works is that you create easy wireframes and connect them in one click, making the UX design stage a much less complicated task.
A user flow is necessary as a first step of the webdesign to establish how an app development will work and how the user will navigate through it even before the UI design is even started. It can be a very time consuming task to complete and figure it out. This particular plug-in is a major time saving tool for every designer who is looking to complete this web design task in a more efficient way.
 Screenshot by Figma – LottieFiles
Screenshot by Figma – LottieFiles
LottieFiles
As a web design agency we love to create illustrations to beautify our web development and mobile app development projects. Unfortunately to keep up with deadlines sometimes it is not easy to create something from scratch. This is when the LottieFiles come in handy as it provides a library of animations and illustrations ready to use in a drag and drop function. Sometimes this is a great add on to a webdesign as a finishing element.
Breakpoints
When doing web design it is crucial to design layouts that are responsive to fit in all kinds of devices including mobile devices. Responsiveness is sometimes a challenge when you are trying to be creative with your layout. This is why the Breakpoints plug-in is particularly helpful as it provides layout wireframes that come already adapted to be responsive in different width devices.

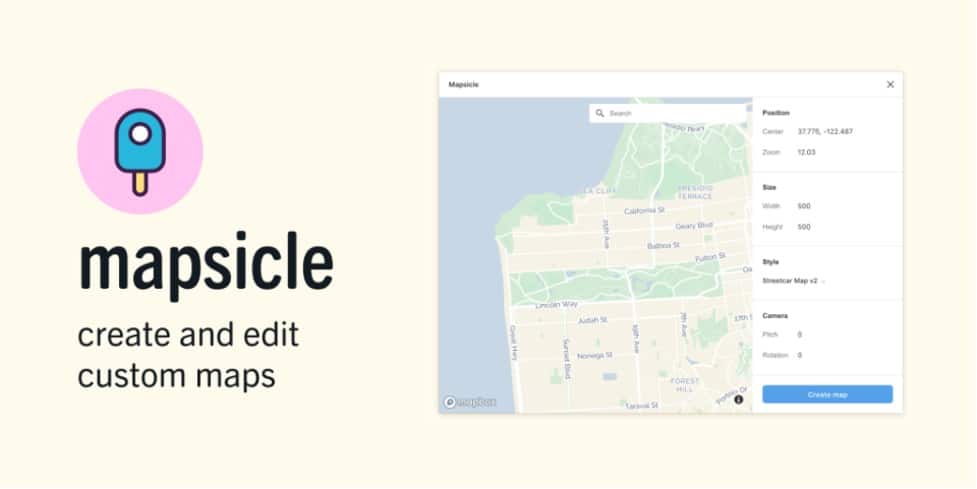
Mapsicle
Maps are quite common in webdesign and are usually located in the contact section or perhaps in a section where there should be an informative map. Whatever the situation is, it is always a challenge to design a map and personalize it according to each different web development and app development project. Taking screenshots of maps can compromise the image quality and it may give an unprofessional impression. This is why the Mapsicle is quite helpful as it allows the user to drag and drop maps and personalize it accordingly.
Remove BG
As a webdesign agency based in Zurich and Geneva, we deal with projects that demand several graphic design tasks such as background removal taks. This may be a simple thing to execute but if we are dealing with a huge amount of pictures in a web design project this can be extremely time consuming and increase the amount of hours a designer spends on a particular project and therefore it will increase the cost at the end. This particular plug-in saves a lot of time in background removal as the user can achieve this with one click.
For more information about web design please visit our website: https://testsite.swisstomato.ch/en/webdesign-geneva-zurich/
