Les 5 principaux plugins Figma pour une conception web plus fluide
En tant qu’agence de conception web et de développement d’application mobile basée à Zurich et à Genève, nous sommes toujours à la recherche de nouveaux outils pour créer les designs les plus à la mode. Figma est notre principal choix pour créer des prototypes. En tant qu’agence de développement web, nous aimons Figma parce qu’il fournit un certain nombre de plugins qui nous font gagner du temps et nous permettent d’être plus productifs.
La création de site internet fait généralement appel à un grand nombre de compétences en matière de conception : de la typographie au choix de palettes de couleurs, en passant par la structure et la hiérarchisation de la conception, jusqu’à l’animation et le dessin. Il est toujours utile d’avoir des plugins qui réduisent le temps passé sur ces tâches individuelles sans compromettre la qualité de la conception.
Dans cet article, nous allons énumérer les 5 meilleurs plugins pour une plus grande fluidité de travail dans le développement web et le développement d’application mobile.

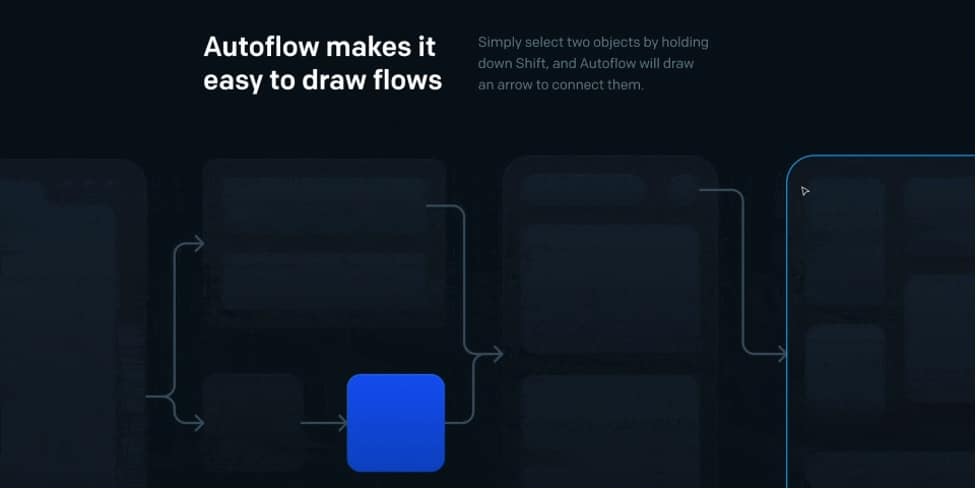
Autoflow
Autoflow est un plugin utilisé en conception web lors du développement de flux d’utilisateurs. Le fonctionnement est le suivant : vous créez des wireframes (des maquettes fonctionnelles) faciles et vous les connectez en un clic, ce qui rend l’étape de conception UX beaucoup moins compliquée.
Un flux d’utilisateurs est nécessaire comme première étape de conception. Il établit comment le développement d’une application fonctionnera et comment l’utilisateur y naviguera avant même de commencer la conception UI. Cela peut être une tâche très longue à mettre en œuvre. Ce plugin particulier est un gain de temps majeur pour tout concepteur qui cherche à accomplir cette tâche de conception web de manière plus efficace.

LottieFiles
En tant qu’agence web, nous aimons créer des illustrations pour embellir nos projets de développement web et d’application mobile. Malheureusement, en respectant les délais, il n’est pas toujours facile de créer quelque chose en partant de zéro. C’est là que les LottieFiles se révèlent utiles, car ils fournissent une bibliothèque d’animations et d’illustrations prêtes à être utilisées avec une fonction de glisser-déposer. Cela peut être un excellent élément complémentaire, pour finir une conception web.
Breakpoints
Lors de la création de site internet, il est essentiel de concevoir des mises en page réactives pour s’adapter à tous les types d’appareils, y compris les appareils mobiles. La réactivité est parfois un défi lorsque vous essayez d’être créatif avec votre mise en page. C’est pourquoi le plugin Breakpoints est particulièrement utile, car il fournit des schémas de mise en page qui sont déjà adaptés pour être réactifs sur des appareils de différentes largeurs.

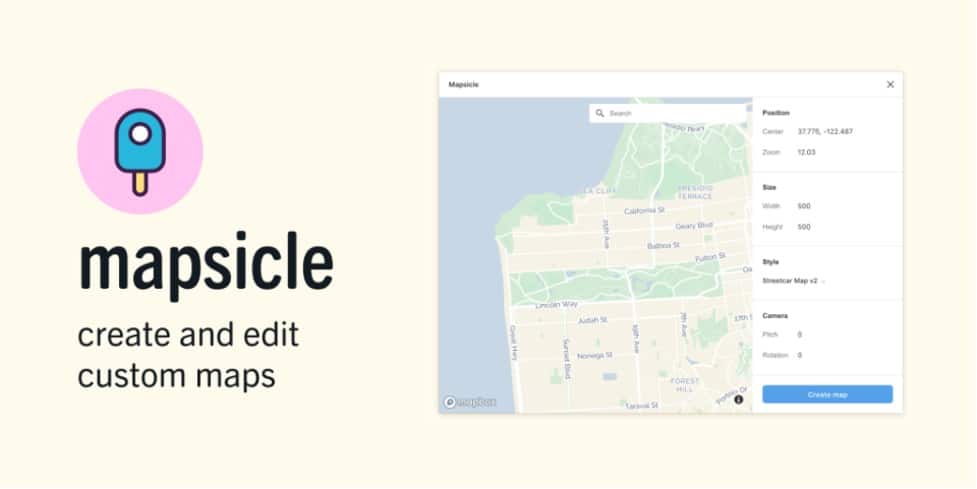
Mapsicle
Les cartes sont assez courantes dans en conception web et elles se trouvent généralement dans la section des contacts ou dans une section où il devrait y avoir une carte informative. Quelle que soit la situation, c’est toujours un défi de concevoir une carte et de la personnaliser pour chaque projet de développement web et d’applications. Faire des captures d’écran de cartes peut compromettre la qualité de l’image et donner une impression non professionnelle. C’est pourquoi Mapsicle est très utile car il permet à l’utilisateur de glisser et de déposer des cartes et de les personnaliser en conséquence.
Supprimer l’arrière-plan
En tant qu’agence web basée à Zurich et à Genève, nous traitons des projets qui demandent plusieurs tâches de design graphique telles que la suppression d’arrière-plan. Cela peut sembler simple à réaliser, mais si nous avons affaire à une grande quantité d’images dans un projet de conception web, cela peut prendre énormément de temps. En plus, cela augmente le nombre d’heures qu’un concepteur consacre à un projet particulier, ce qui augmentera le coût final. Ce plugin particulier permet de gagner beaucoup de temps lors de la suppression de l’arrière-plan, car l’utilisateur peut le faire en un seul clic.
Pour plus d’informations sur le webdesign, veuillez consulter notre site internet : https://testsite.swisstomato.ch/agence-web-geneve/
