Webdesign Trends for 2022
Screenshot from https://rvlt-ranboo.basement.studio/
In a fast world where webdesign trends keep changing it is crucial to stay up to date with the latest updates. Creators worldwide have been raising the bar in webdesign and have been producing innovative design trends that are extremely eye catching. From nostalgia influences to minimalistic approaches, the diversity that we are seeing is quite exciting and it is guaranteed to come to stay.
As consumers spend more and more time online and with the visual influence of mainstream media it is crucial to come up with new webdesign trends to captivate the audience and evolve our techniques in this field.
We see an amazing and new exciting world in webdesign and we are excited about the changes that we are seeing, such as, animations trends, minimalistic approach, typography art, scrolling animation, the use of 2D sketches on top of real life pictures, layered photo layout, etc.
In this article we will mention the top webdesign trends of 2022 and how it can be used effectively in a webdesign project.

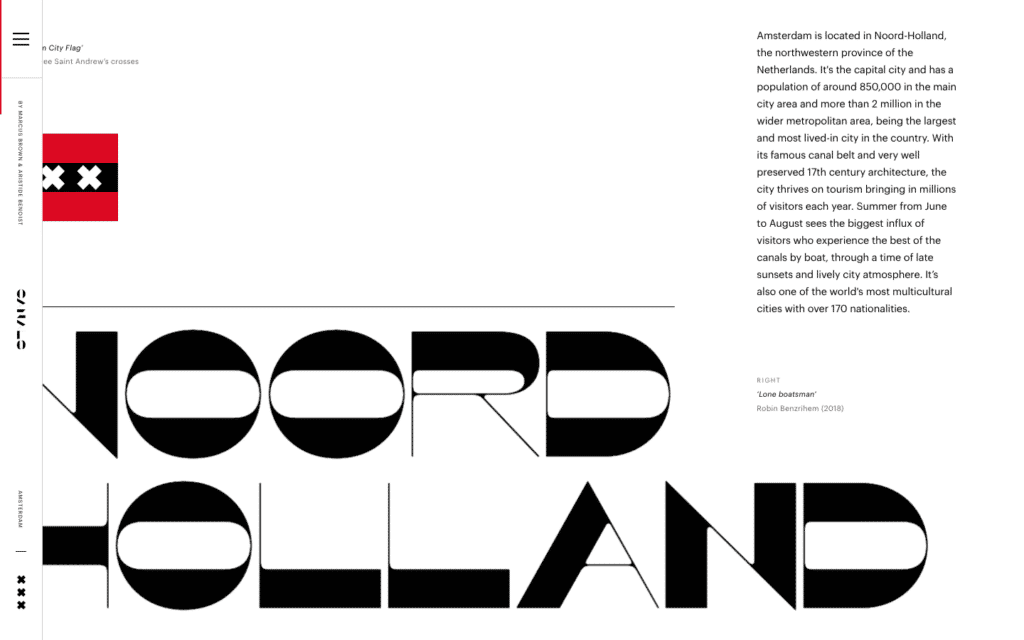
Screenshot from https://canals-amsterdam.nl/
1. Horizontal scrolling
Full horizontal scrolling webdesign is been taken a lot more serious in 2022, this is a trend we are seeing more and more in highly modern websites. When used correctly, a horizontal scrolling webdesign can be exciting and fun to navigate too, providing a very surprising experience to the user. This type of website is particularly efficient for storytelling or catalog type of websites, where the user can explore it like flipping through the pages of a book.
On this type of webdesign you can find a lot of animations on both the typography and visuals, giving it a very interactive feel.
You can also find elements with horizontal scrolling in a normal vertical webdesign such as in photo galleries, or any other type of list items, it is a very good feature to add in your next webdesign project as it breaks the vertical pattern a little bit adding a more interactive break to the whole thing.

Screenshot from https://rvlt-ranboo.basement.studio/
2. 2D sketches
2D sketches on real life pictures are also a very popular trend in 2022. This gives a very modern and interesting diversity in webdesign, making it a little bit more fun and young.
This trend is particularly good for young target groups, like e-commerce stores for skateboard or sneakers industries for example. It has almost like a school feel where you would draw in real life objects such as tables. It is a very up and coming modern trend.

Screenshot from https://www.dillinger.tv/directors/floris-kingma
3. Kinetic Typography
Kinetic typography is an animation technique that uses motion graphics to animate text. This text is animated with a purpose to evoke a particular idea or emotion.
In webdesign we would use this technique for hover effects and clicking effects, creating very dynamic transitions. This is a very interesting way to make a webdesign feel extremely interactive and visually exciting as users could hover and see them leading them through the website in an effortless way. This is very user-center and it would be used as a guide through the webdesign. Rather than just one more fun effect, this would be purposefully used to draw attention and incentivize a user to click on a certain item.

Screenshot from https://longshotfeatures.com/illustrating-the-world/
4. Scrollytelling
Scrollytelling comes from the word “Storytelling” and it is just that, it is a scrolling effect that works as storytelling. How, you may ask? It shows different items in order and in different timings as you scroll through the website, precisely to draw attention to each and every item in a specific order so it feels like you as a user are being guided through a story.
This technique is very dynamic and it makes the webdesign feel like it has a life of its own and that you are almost watching a movie unfolding in front of you. This design trend is used on webdesign that want to tell you their story rather than just let you decide where to click and where to go. Instead, they just show you from the moment you land on the first page, as you scroll you are let in on a journey that they will take you through.

Screenshot from https://www.vrarlesfestival.com/
5. Off Grid
Off Grid webdesign is a trend we are seeing a lot lately and it completely defies the grid rules. It gives a sort of beautiful chaotic feel to a webdesign becoming a very daring trend to pull off. It’s usually associated with the arts industry as it goes against the aesthetic principles and it transpires modernism and minimalism influences.
This asymmetric layout is quite visually pleasant as it gives an edgy and young/modern look which becomes very exciting for modern / young audiences.

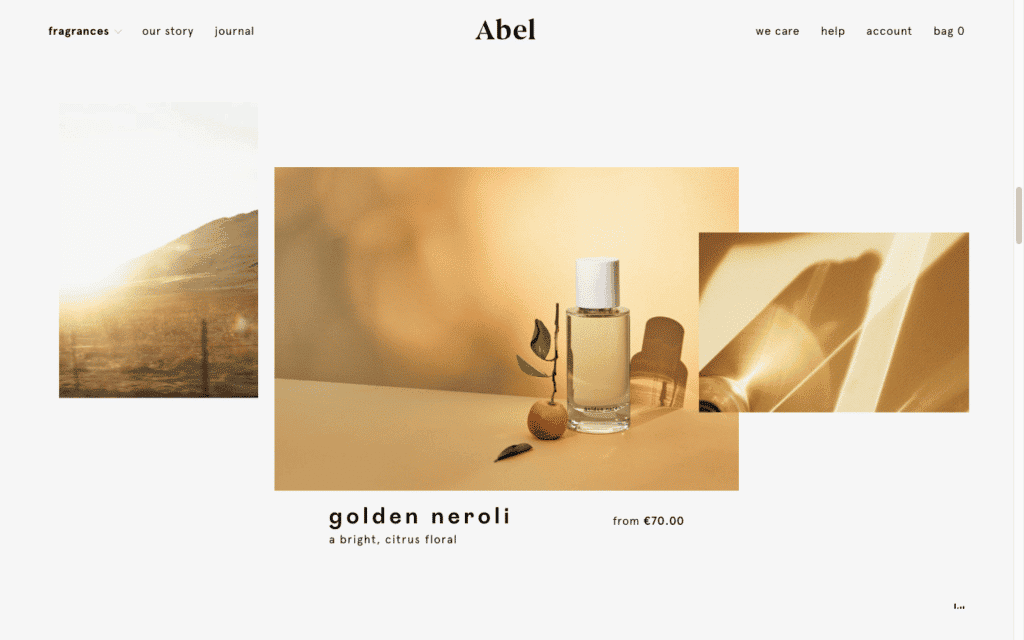
Screenshot from https://www.abelodor.com/
6. Layered photo layout
This webdesign trend is becoming extremely popular and it goes against the extremely clean pixel-perfect feel that we have seen in previous years. There’s been a shift from minimal approaches to a more chaotic and edgy design feel.
This multi layered photo, raises visual curiosity in users and it allows them to further explore the website from its exciting nature.
This webdesign scrolling effect tying photos together becomes very visually pleasant to the eye and it gives a highly interactive feel to the whole design.
This technique is particularly helpful for adding a lot of content to a single section.
For more webdesign information please check our website https://swisstomato.ch/en/webdesign-geneva-zurich/
