Tendances de Webdesign pour 2022
Capture d’écran de https://rvlt-ranboo.basement.studio/
Dans un monde rapide où les tendances de création de site internet ne cessent de changer, il est essentiel de rester au courant webdesign des dernières mises à jour. Les créateurs du monde entier ont placé la barre de plus en plus haut dans le domaine du webdesign et ont créé des tendances innovantes en matière de conception qui sont très accrocheuses. Qu’il s’agisse d’influences nostalgiques ou d’approches minimalistes, la diversité à laquelle nous assistons est tout à fait passionnante et il est certain qu’elle va perdurer.
Comme les consommateurs passent de plus en plus de temps en ligne et avec l’influence visuelle des médias grand public, il est crucial de trouver de nouvelles tendances en matière de webdesign pour captiver le public et faire évoluer nos techniques dans ce domaine.
Nous voyons un monde étonnant et nouveau dans le domaine du webdesign. Nous sommes enthousiasmés par les changements que nous observons, tels que les tendances en matière d’animations, l’approche minimaliste, l’art de la typographie, l’animation défilante, l’utilisation de croquis en 2D sur des images de vie réelle, la disposition des photos en couches, etc.
Dans cet article, nous énumérons les principales tendances du webdesign en 2022 et la manière dont elles peuvent être utilisées efficacement dans un projet de création de site internet.

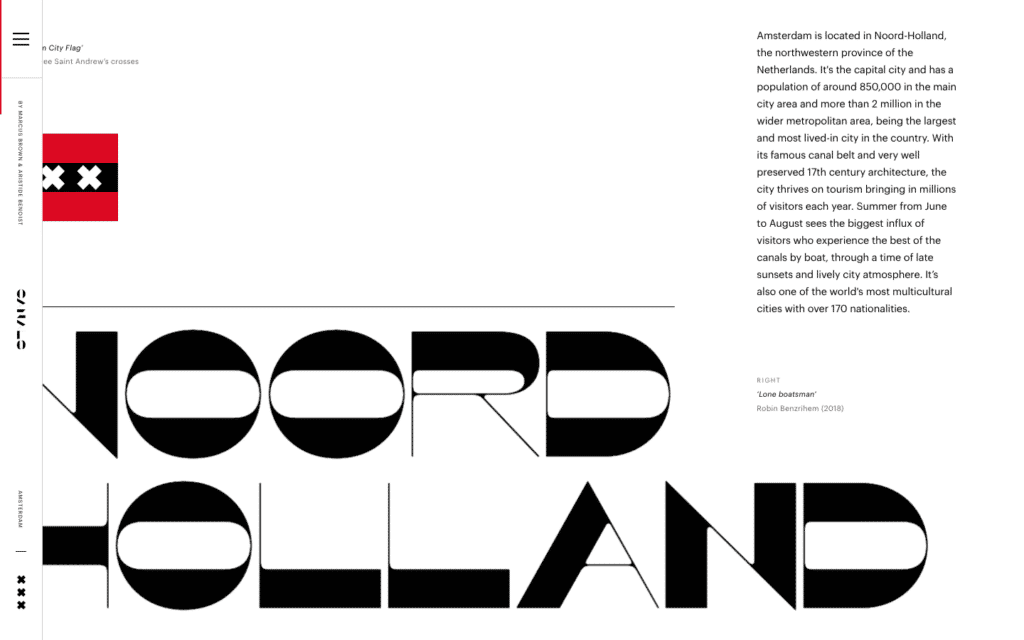
Capture d’écran de https://canals-amsterdam.nl/
2. Défilement horizontal
La conception à défilement horizontal complet est prise beaucoup plus au sérieux en 2022, c’est une tendance que nous voyons de plus en plus sur les sites internet très modernes. Lorsqu’il est utilisé correctement, une conception à défilement horizontal peut être passionnante et amusante à parcourir, offrant une expérience très surprenante à l’utilisateur. Ce type de site internet est particulièrement efficace pour les sites de type « storytelling » ou « catalogue », où l’utilisateur peut explorer le site comme s’il feuilletait les pages d’un livre.
Ce type de webdesign comporte de nombreuses animations, tant au niveau de la typographie que des visuels, ce qui lui confère un aspect très interactif.
Vous pouvez également trouver des éléments à défilement horizontal dans une conception verticale normale, comme dans les galeries de photos ou dans un autre type d’énumération. Il s’agit d’une très bonne fonctionnalité à ajouter à votre prochain projet de webdesign, car elle rompt un peu le modèle vertical en ajoutant une rupture plus interactive à l’ensemble.

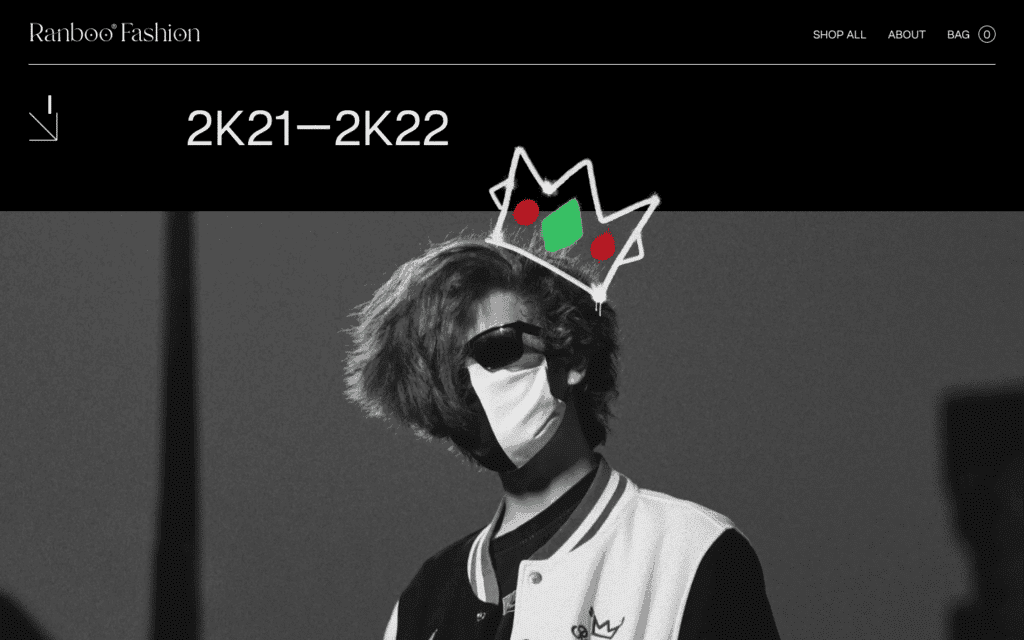
Capture d’écran de https://rvlt-ranboo.basement.studio/
3. Croquis en 2D
Les croquis en 2D sur des photos de la vie réelle sont également une tendance très populaire en 2022. Cela donne une diversité très moderne et intéressante au webdesign, le rendant un peu plus amusant et jeune.
Cette tendance est particulièrement bonne pour les groupes cibles jeunes, comme les magasins de commerce en ligne qui vendent des skateboards ou des baskets par exemple. Il a presque l’aspect d’une école où l’on dessine des objets réels tels que des tables. C’est une tendance moderne très en vogue.

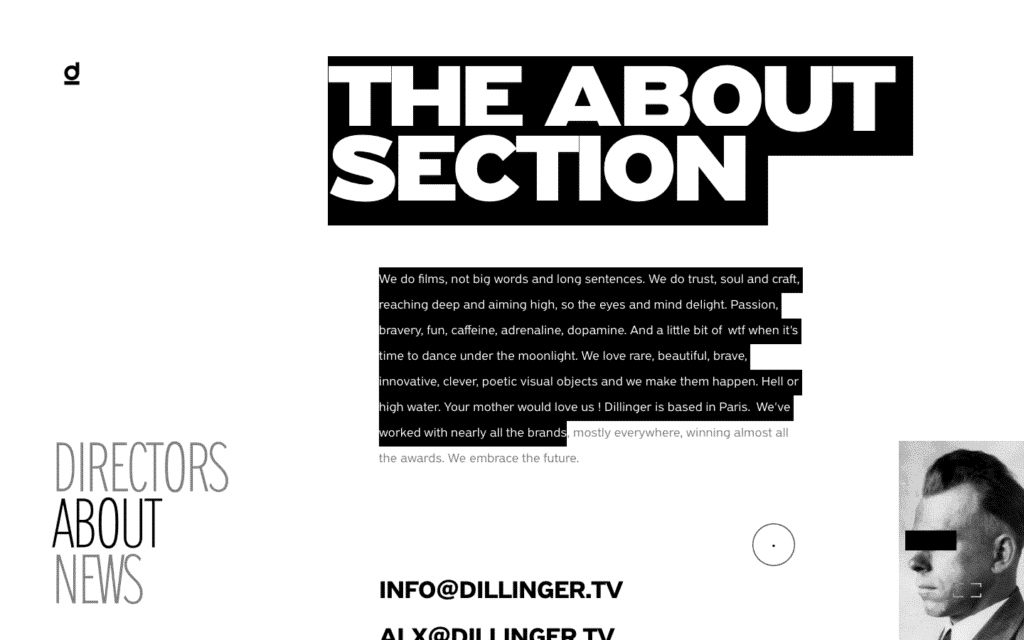
Capture d’écran de https://www.dillinger.tv/directors/floris-kingma
4. Typographie cinétique
La typographie cinétique est une technique d’animation qui utilise des graphiques animés pour animer le texte. Ce texte est animé dans le but d’évoquer une idée précise ou une émotion particulière.
Dans le domaine du webdesign, nous utiliserons cette technique pour les effets de survol et de clic, créant ainsi des transitions très dynamiques. Il s’agit d’une façon très intéressante de rendre le webdesign extrêmement interactif et visuellement passionnant, car les utilisateurs peuvent survoler, puis voir ces éléments les guider à travers le site internet sans effort. Il s’agit d’un outil très centré sur l’utilisateur, qui sera utilisé comme guide pour le webdesign. Il ne s’agit pas d’un effet amusant de plus, mais d’une utilisation délibérée pour attirer l’attention et inciter l’utilisateur à cliquer sur un certain élément.

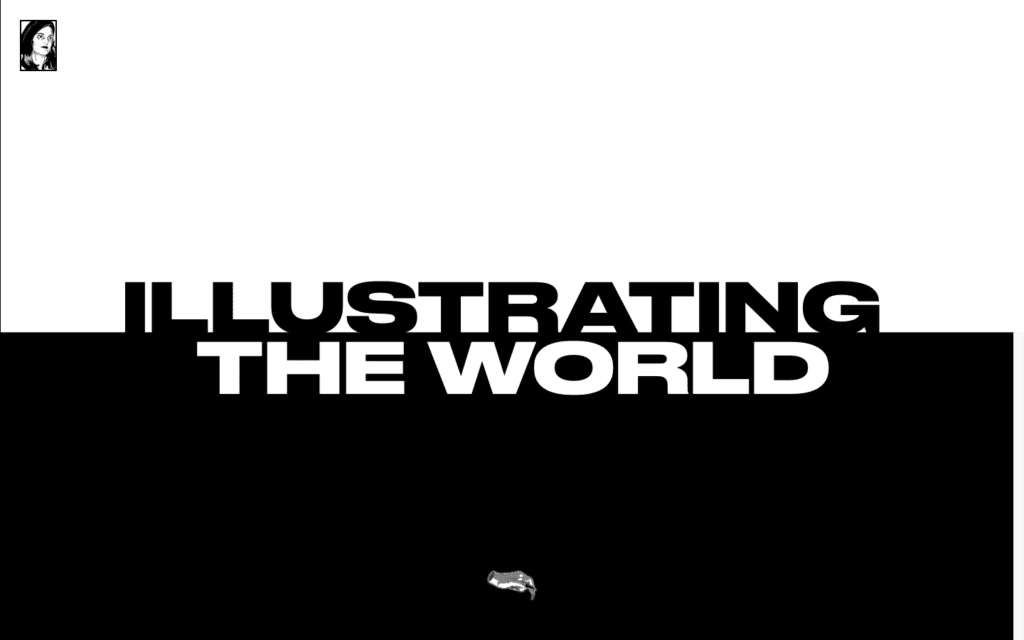
Capture d’écran de https://longshotfeatures.com/illustrating-the-world/
5. Scrollytelling
Scrollytelling vient du mot « storytelling » et c’est exactement cela : un effet de défilement qui fonctionne comme une narration. Comment, me demanderiez-vous ? Il présente différents éléments dans l’ordre et à des moments différents au fur et à mesure que vous faites défiler le site internet, précisément pour attirer l’attention sur chaque élément dans un ordre spécifique, de sorte que l’utilisateur a l’impression d’être guidé à travers une histoire.
Cette technique est très dynamique et donne l’impression que le webdesign a une vie propre et que vous regardez presque un film qui se déroule devant vous. Cette tendance est utilisée sur les sites internet qui souhaitent vous raconter leur histoire plutôt que de vous laisser décider où cliquer et où aller. Ils vous accueillent dès l’instant où vous atterrissez sur la première page, et au fur et à mesure que vous faites défiler la page, l’histoire se révèle.

Capture d’écran de https://www.vrarlesfestival.com/
6. Off Grid
Le webdesign Off Grid est une tendance que nous voyons beaucoup ces derniers temps et qui défie complètement les règles de la grille. Cela donne une sorte de belle sensation chaotique au webdesign, une tendance très audacieuse à suivre. Il est généralement associé à l’industrie artistique car il va à l’encontre des principes esthétiques et il transpire les influences du modernisme et du minimalisme.
Cette mise en page asymétrique est visuellement très agréable, car elle donne un aspect audacieux et jeune/moderne qui devient très attirant pour les publics modernes/jeunes.

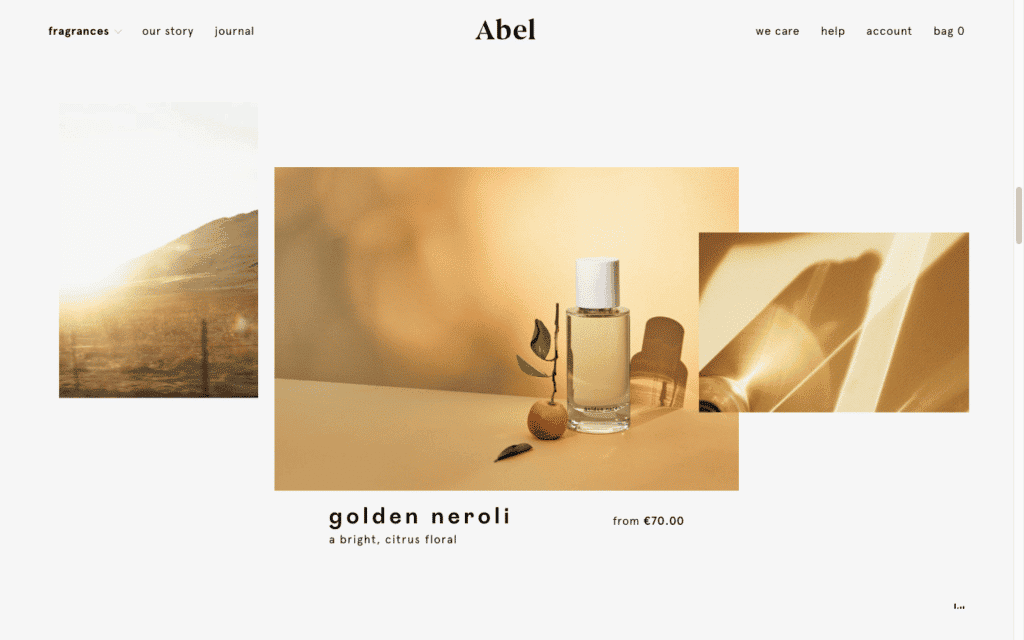
Capture d’écran de https://www.abelodor.com/
7. Mise en page de photos en couches
Cette tendance du webdesign devient de plus en plus populaire. Elle va à l’encontre de la sensation de pixel parfait extrêmement propre que nous avons vue les années précédentes. Les approches minimales ont cédé la place à un design plus chaotique et audacieux.
Cette photo à plusieurs couches suscite la curiosité visuelle des utilisateurs et leur permet d’explorer davantage la nature passionnante du site internet.
Cet effet de défilement de webdesign, qui lie les photos entre elles, est très agréable à l’œil et donne une impression de grande interactivité à l’ensemble de la conception.
Cette technique est particulièrement utile pour ajouter beaucoup de contenu à une seule section.
Pour plus d’informations sur le webdesign, veuillez consulter notre site internet https://swisstomato.ch/agence-web-geneve/
