PWA vs web app
Développement d’applications web
Le développement d’applications web est devenu plus populaire ces derniers temps dans le monde entier, y compris en Suisse. Cependant il y a beaucoup d’incertitudes sur ce qu’est une application web et comment elle se différencie des PWA et des applications mobiles.
Chez Swiss Tomato, nous travaillons sur différents projets web depuis 2014, c’est pourquoi nous avons élaboré un guide détaillé sur le développement d’applications web, qui comprend les définitions de base, les avantages, les inconvénients et quand et comment les utiliser.

(Capture d’écran : application web Airbnb versus application mobile Airbnb)
Qu’est-ce qu’une application Web ?
Une application web est une solution web dont la navigation s’apparente à celle d’une application et qui offre certaines fonctionnalités que l’on attendrait plutôt d’une application mobile ordinaire. Une application web a sa propre URL et peut être consultée via un navigateur, elle est donc accessible sur tous les appareils (ordinateur, tablette, apps). Comme elle est accessible depuisun navigateur, on peut utiliser l’optimisation des moteurs de recherche et les annonces Google pour attirer un plus grand nombre de visiteurs.
Une application web est une bonne solution si l’on veut fournir aux utilisateurs une navigation intuitive, avec la commodité d’une application et qui soit accessible sur plusieurs appareils.
Une application web n’aura jamais la vitesse et les performances d’une application mobile. L’accès aux fonctionnalités avancées liées au matériel (hardware) est limité également.

Cliquer pour en savoir plus sur le développement d’applications Web
Qu’est-ce qu’une PWA (application web progressive) ?
Une PWA est une application web avancée. Elle possède certaines fonctionnalités qui vont au-delà d’une application web ordinaire :
- Elle est installable sur Android et sur les ordinateurs, mais pour iOS uniquement via Safari et avec quelques restrictions.
- Une fois l’icône de l’application ajoutée à l’écran, elle peut être lancée séparément et ne s’ouvre pas dans le navigateur mais dans une fenêtre autonome.
- PWA offre un certain nombre de fonctionnalités hors ligne : certaines informations sont mises en cache, les boutons de navigation sont enregistrés localement et sont donc accessibles hors ligne.
Au début, il sembleattirant de développer une PWA, mais en y regardant de plus près, on aura intérêt à choisir une application web ou une application mobile. Si on cherche sur Internet, on trouvera de nombreuses références de PWA réussies, mais si on veut vraiment les essayer, on n’en trouvera que quelques-unes.
Les principaux inconvénients d’une PWA sont les suivants :
- Pour profiter des avantages d’une PWA, on doit l’installer. Léger problème : presque personne ne sait comment installer et utiliser une PWA. Sur Android, une fenêtre pop-up peut s’afficher pour déclencher l’installation. Une fois qu’on a fait l’effort d’installer quelque chose, il pourrait bien s’agir d’une application mobile, avec beaucoup plus de fonctionnalités.
- Il n’y a pratiquement pas de développeurs qui ont de l’expérience dans le développement de PWA.
En résumé, nous recommandons rarement une PWA, car pour bénéficier de ses avantages, il faudrait l’installer, ce qui n’arrive guère. Il est donc préférable d’opter pour une application web normale ou pour une application native si le projet est plus complexe ou si vous avez beaucoup d’utilisateurs récurrents.

Cliquer pour en savoir plus sur le développement des PWA
Qu’est-ce qu’une application mobile ?
Il n’est pas nécessaire d’expliquer ce que sont les applications mobiles. Il s’agit d’applications qu’on peut télécharger depuis les magasins d’applications (App Stores) et utiliser sur iOS ou Android. Les applications mobiles sont d’une rapidité et d’une facilité d’utilisation inégalées, avec les meilleures performances de leur catégorie et un accès aux fonctionnalités spécifiques du système d’exploitation et du matériel. Les principaux inconvénients sont qu’elle doit être développée à la fois pour iOS et Android et que par conséquent, son coût de développement peut être plus élevé.
Voulez-vous développer une application web ou une application mobile ? Contactez Swiss Tomato pour obtenir des conseils sur vos besoins.
Comparaison des applications web, des PWA et des applications mobiles
Vous pouvez lire beaucoup de choses sur ce dont sont capables les applications web, les PWA ou les applications mobiles – nous avons donc dressé la comparaison ultime.
Voici un tableau complet qui compare les possibilités et les limites des applications web par rapport aux applications mobiles.

Développement d’applications web : avantages et inconvénients
Dans le paragraphe précédent, nous avons déjà abordé certaines caractéristiques des applications web. La frontière entre une application web et un site web peut être assez floue. Voici quelques éléments qui différencient une application web d’un site web ordinaire :
- L’application web dispose d’une navigation de type app avec des boutons et des contrôleurs.
- Elle est généralement plus rapide. La raison principale est que la plupart du temps, la technologie SPA (Single Page Application) est utilisée, ce qui signifie que de nombreux contenus (comme les boutons, la navigation) sont téléchargés une fois et que seuls les contenus dynamiques doivent être mis à jour lorsqu’on clique sur un bouton. Il n’est donc pas nécessaire de recharger toute la page.
- Une application web est davantage axée sur les tâches que sur le partage d’informations.
Quand utiliser une application web ?
D’après notre expérience, une application web est une excellente solution par rapport à un site web simple ou une application mobile dans le cas où :
- Vous voulez fournir une solution qui fonctionne sur tous les appareils et où le SEO est important.
- Vous souhaitez fournir une solution web relativement rapide avec une navigation intuitive de type application.
- Vous disposez déjà d’applications mobiles, mais vous souhaitez étendre la disponibilité de votre solution à ceux qui ne veulent pas installer d’application mobile ou qui préfèrent utiliser la solution sur des ordinateurs également.
- Les fonctions requises sont relativement simples et ne nécessitent pas d’accès hors ligne, ni de notifications push, ni de réalité augmentée avancée, ni d’utilisation avancée de la caméra, ni d’utilisation du Bluetooth.
- Vous voulez d’abord tester le concept en développant un MVP (produit minimum viable) avec un budget plus faible.
Bons exemples d’applications web
On peut penser à la version web des applications les plus populaires, comme Facebook, Google Maps, Gmail ou Airbnb. On remarquera que les versions web ont une navigation semblable à celle des applications et sont relativement rapides MAIS elles sont plus lentes que les applications mobiles, donc si les gens les utilisent régulièrement, ils préfèreront télécharger l’application. Si on l’utilise de temps en temps, alors une application web peut être excellente, Airbnb en est un bon exemple.

Bons exemples d’applications web en Suisse
Chemins de fer fédéraux suisses (CFF/SBB)
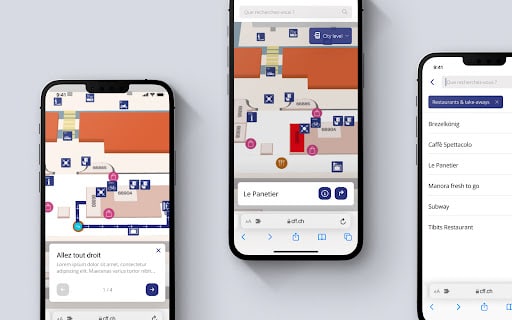
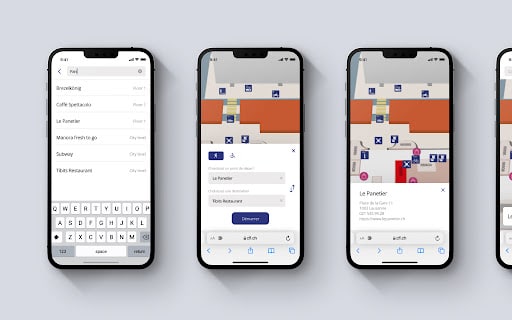
Il existe également un certain nombre d’applications web de bonne qualité en Suisse. Les Chemins de fer fédéraux suisses (CFF/SBB) ont demandé à Swiss Tomato de développer une application de navigation intérieure pour la gare de Lausanne. Il s’agit d’une application à page unique, où les contrôleurs UX sont constants et où seules la carte et la navigation dynamiques sont actualisées.
Il s’agit d’un cas typique de bonne utilisation d’une application web : les fonctions sont relativement simples car les utilisateurs ont besoin d’une interface intuitive et facile à utiliser. La solution peut être utilisée aussi bien sur les mobiles que sur les ordinateurs.

Envisagez-vous de développer une application web ? Contactez Swiss Tomato pour que nous puissions mieux comprendre vos besoins.
Développement de PWA : avantages et inconvénients
PWA (application web progressive) est un mot à la mode qui est utilisé dans différentes publications, mais qu’est-ce que c’est vraiment ? La meilleure façon de le définir est de dire qu’une PWA est une application web avec quelques extras :
- Elle peut être installée (facile sur Android, un peu plus délicat sur desktop et iOS).
- Si on l’installe, elle ajoutera une icône d’application normale parmi les autres applications. Cela signifie qu’elle peut être trouvée parmi les autres applications et être lancée en cliquant sur l’icône.
- Une fois lancée, elle apparaît dans une fenêtre indépendante et non dans le navigateur (valable aussi bien pour les PWA de desktop que pour les PWA mobiles), de sorte qu’elle donne plutôt l’impression d’être une application, puisqu’on ne voit pas l’URL.
- Elle peut disposer de certaines fonctions hors ligne limitées : il s’agit principalement des boutons de navigation et des informations mises en cache sur certaines pages clés. Cela rend la navigation plus rapide, mais il n’y a pas la possibilité d’une utilisation entièrement hors ligne, comme dans le cas avec certaines applications mobiles.
Le principal inconvénient des PWA est qu’elles doivent être installées pour pouvoir bénéficier des avantages mentionnés ci-dessus, et il n’est vraiment pas facile d’installer une PWA sur un iOS.
Sur Android, une petite fenêtre pop-up apparaît pour inciter à l’installation, mais si les clients font effectivement le « grand pas » vers l’installation, pourquoi ne pas leur demander d’installer la véritable application mobile ? À moins qu’on ne souhaite axer notre stratégie sur le web uniquement.
En bref, les PWA ne présentent des avantages vraiment tangibles par rapport à une application web que lorsqu’elles sont installées, mais il leur manque de nombreuses fonctionnalités des applications mobiles.
Quand utiliser une PWA ?
Le développement d’une PWA est judicieux si :
- Il s’agit d’une stratégie purement web, car le cas d’utilisation ne justifie pas l’investissement dans le développement de deux applications mobiles (iOS + Android).
- On peut s’assurer par la communication que la PWA est installée par les utilisateurs.
- On est convaincu que même avec un petit nombre de développeurs PWA, la maintenance à long terme de la PWA est assurée.
Technologies pour les Web Apps
Il n’existe pas de technologie spécifique pour le développement d’applications web, car la plupart des solutions web peuvent également être développées dans l’optique d’une application web. Les meilleures technologies sont React et d’autres technologies basées sur Javascript comme VueJS/NodeJS. Mais il est également possible d’adapter un CMS, même WordPress, ou d’utiliser une approche headless, dans laquelle le back-end est le CMS et le front-end un framework basé sur Javascript ou autre.
Comment télécharger une PWA ?
L’une des principales caractéristiques des PWA est qu’elles peuvent être téléchargées sur Android, iOS et même sur un desktop, bien que ces deux dernières nécessitent quelques efforts de la part de l’utilisateur. La grande question est donc de savoir comment s’y prendre ?
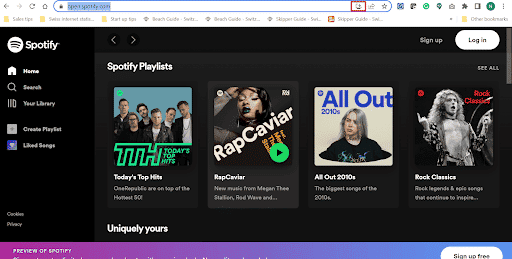
Télécharger une PWA sur un ordinateur
Si vous ouvrez l’URL de la PWA, vous verrez une petite icône qui vous permettra de télécharger l’application, voir l’exemple de Spotify ci-dessous. Une fois téléchargée, une icône d’application apparaîtra sur votre desktop ou sous le bouton Start. En cliquant sur l’icône de l’application, celle-ci sera lancée, pas dans un navigateur, mais dans une fenêtre autonome.

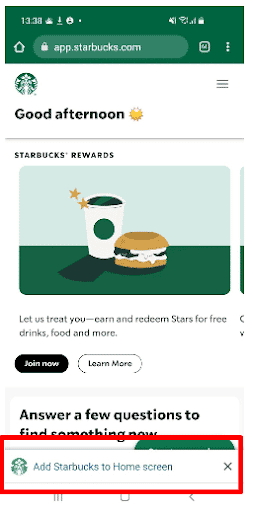
Télécharger une PWA pour Android
C’est la plus simple. Lorsque vous ouvrez l’application web dans un navigateur, une fenêtre pop-up apparaît et vous invite à « Ajouter à l’écran d’accueil », ce qui est en fait l’installation.

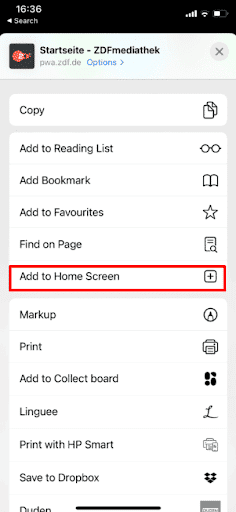
Installer une PWA sur iOS
C’est le plus délicat, il ne fonctionne que dans Safari et il n’y a aucune information évidente indiquant qu’une PWA a été ouverte ou qu’elle peut être installée. Dès qu’elle est installée, l’icône de l’application est ajoutée aux autres applications et l’application peut être ouverte. Elle ne s’ouvre pas dans un navigateur, mais comme une app indépendante.

Exemples de PWA internationales
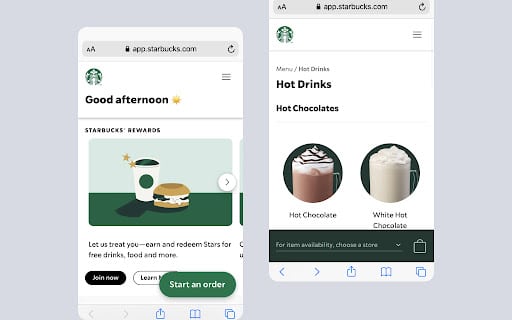
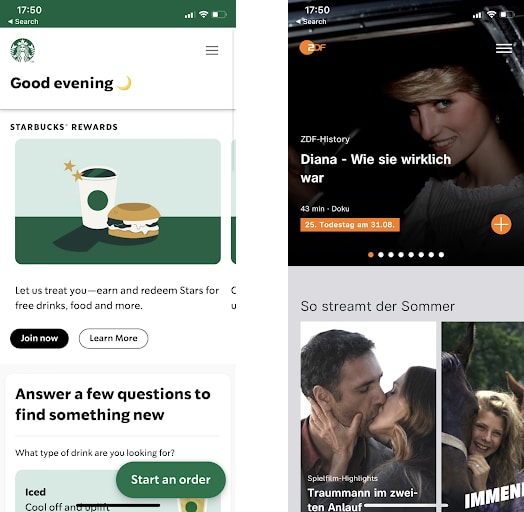
Si on cherche sur Google, on trouve de nombreuses histoires de succès de différentes PWA, mais dès qu’on essaie de trouver des PWA qui fonctionnent vraiment, on ne trouve presque rien. Aussi surprenant que cela puisse paraître, nous n’avons pu trouver que deux exemples en dehors de la Suisse : Starbucks et l’application de la chaîne de télévision allemande ZDF : l’application web ZDF Mediathek.
Ils ont tous deux une URL spécifique (https://app.starbucks.com/et https://pwa.zdf.de/) et, de manière surprenante, l’existence de la PWA ou l’invitation à l’utiliser n’apparaît pas lorsque le site web standard concerné est ouvert.

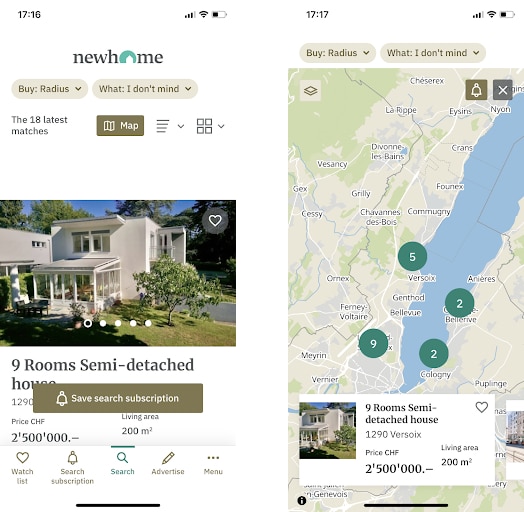
Exemples de PWA en Suisse
Il y a très peu de cas d’application pour les PWA en Suisse, mais en voici deux.
Il s’agit d’une plateforme permettant de trouver des biens immobiliers à acheter ou à louer. Leur PWA peut être installée à la fois sur un mobile et un ordinateur et elle fonctionne assez rapidement.

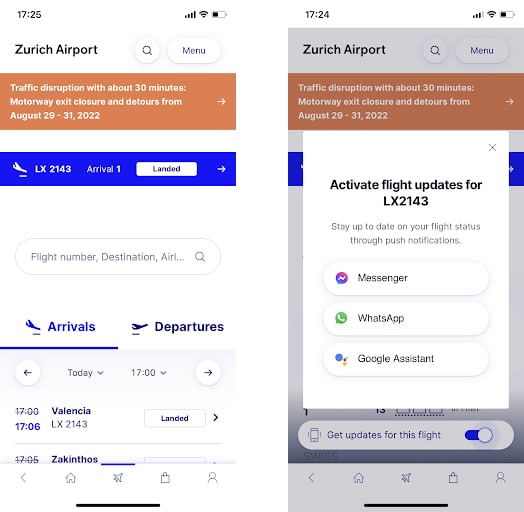
L’aéroport de Zurich est l’une des rares entreprises à avoir décidé d’abandonner ses applications mobiles et de recourir exclusivement à une application web. Leur application web est plutôt rapide et enregistre la navigation et les pages ouvertes, ce qui permet d’ouvrir les pages précédemment ouvertes même en cas de perte de connexion.
La façon dont ils ont abordé les notifications est intéressante : puisque les applications web ne permettent pas les notifications push, on peut opter pour des notifications via Whatsapp ou Messenger.
L’application web a été développée avec un front-end React et un back-end Sitecore headless CMS.

Technologies pour une PWA
Il n’existe pas de technologie spécifique pour le développement d’une PWA. Les meilleures technologies sont React et d’autres technologies basées sur javascript, comme VueJS/NodeJS. On peut également envisager une approche « headless », où le back-end est un CMS et le front-end un framework basé sur Javascript ou autre.
Développer votre application web ou mobile
Nous avons examiné en détail les applications web et les PWA. Si vous souhaitez en savoir plus, vous pouvez consulter notre page consacrée au développement des applications mobiles. Contactez-nous pour discuter de vos besoins en matière de développement.
